会社員Webデザイナーからフリーランスに独立する際に年収や仕事内容、必要なスキル・経験を知ることは失敗しないキャリアを歩む上で重要です。
フリーランスwebデザイナー
になるための基礎知識
結論、フリーランスWebデザイナーになるために知っておくべきポイントは下記になります。
| 仕事内容 | フリーランスWebデザイナーとは、Webサイトのデザイン設計を主とする職種です。Photoshop、Illustratorなどのデザインソフトを用いたり、HTMLやCSSといったプログラミング言語を用いWebサイトを構築します。 |
| 平均年収・月額単価 | 平均年収:620万円(会社員平均年収 478.6万円) 平均月額単価:52万円 |
| スキル・経験 | デザイン能力・クリエイティビティ グラフィックソフトのスキル(Illustrator、Photoshopなど) プログラミング言語スキル(HTML、CSS、JavaScriptなど) |
| 案件獲得方法 | フリーランスエージェントを利用する クラウドソーシングを利用する 人脈を使って知人・友人に仕事を紹介してもらう SNS・ブログを通じて仕事を探す イベント・交流会に参加する |
| 未経験からの 独立難易度 | 未経験からの独立難易度は高い。デザイン制作の実績やスキルが求められるためスクールや転職などで実績を積んでから独立が好ましい。 |
| メリット | 自分の好きな時間・場所で働くことができる 会社員時代よりも収入が上がる場合がある |
| デメリット | 未経験者は案件紹介されない厳しい現実がある 開業届・確定申告・税金・保険などやるべきことが沢山ある |
本記事では、フリーランスWebデザイナーになるための不安を解消するために、フリーランスとして働きエージェント経営もしている筆者が「未経験からフリーランスWebデザイナーになる具体的な方法」をリアルな体験談を交え解説していきます。
デザイナー向けフリーランスエージェント
おすすめ
| テクフリ エンド直請け案件が豊富なフリーランスITエンジニア・デザイナー向けエージェント。マージン10%の案件があり高単価な案件が多い。また、正社員並みの福利厚生で評判が高い。 | |
| ITプロパートナーズ
週2からの案件数が業界随一のフリーランスITエンジニア・デザイナー向けエージェント。スタートアップやベンチャー企業の技術者として面白い案件を多数保有。 | |
| レバテッククリエイター
認知度業界No.1の実績を誇るWeb・ゲーム業界のフリーランスクリエイター専門エージェント。利用者満足度92.6%のプロにおまかせの営業代行が魅力。 |
▼自分に合うフリーランスエージェントを選ぼう!
フリーランスITエンジニアエージェントについて詳しく比較検討したい方は、当サイトで徹底比較している「デザイナー向けフリーランスエージェントおすすめ比較ランキング」も合わせてご覧ください。

転職エージェント | 転職サイト | 20代転職 | 30代転職 | 40代転職 | 50代転職 | 第二新卒転職 | ハイクラス転職 | 外資系転職 | 海外転職 | コンサルタント転職 | ITエンジニア転職 | 20代IT転職 | 30代IT転職 | 40代IT転職 | ゲーム業界転職 | インフラエンジニア転職 | 女性向け転職 | 未経験向け転職 | 公認会計士転職 | 不動産転職
フリーランスエージェントおすすめ比較記事
フリーランス | フリーコンサルタント| SAPフリーランス | PM・PMOフリーランス | フリーランスデザイナー | フリーランスマーケティング

執筆者
国内最大級の転職・フリーランスのキャリア情報メディア「フリーダッシュ(freedash)」を運営。Webメディア設計・開発、転職・フリーランス関連の商品プロモーション支援などを手掛ける。ITエンジニア、コンサルタント、Webデザイナー、などのメンバーで運営中。
フリーランスWebデザイナーとは?
フリーランスWebデザイナーとは、企業(組織・団体含む)や個人が所有するWebサイトの現状分析・企画・設計・デザインを行う職種です。
資格が必要なく在宅・リモートワークも多く働きやすい特徴から人気のある仕事になります。
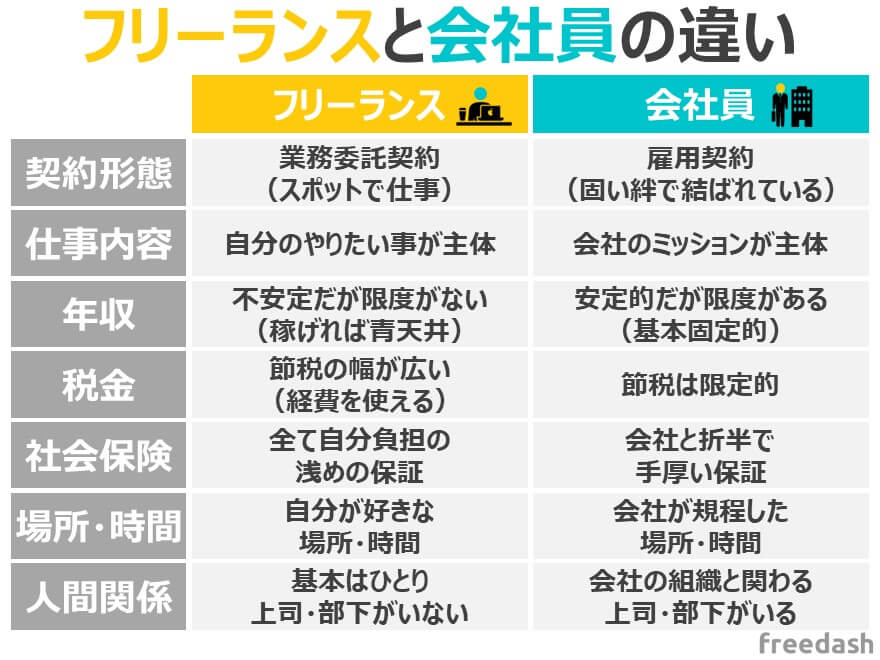
会社員Webデザイナーとフリーランスの違い
会社員WebデザイナーとフリーランスWebデザイナーの違いは下記になります。

会社員との違いを比較したフリーランスWebデザイナーのメリットは、「稼げれば青天井的に年収が良くなる」「経費を使った節税の幅が広い」「好きな場所・時間で働ける」などがあります。
一方で、デメリットとしては「収入が不安定になる」「社会保険が全て自己負担になる」「ひとりで仕事をする」などがあるため、働く目的や価値観によりフリーランスWebデザイナーへの独立を検討することが大切です。
更に詳しく会社員とフリーランスの違いを知りたい方は、契約形態・仕事内容・年収・税金・社会保険・人間関係の評価軸ごとに詳細解説している下記記事をご覧ください。
フリーランスWebデザイナーへの独立がおすすめな人
会社員Webデザイナーからフリーランスへの独立が向いている人は下記になります。

- デザインを考える事や制作することが好きな方
- Webデザインの制作経験がある方
- グラフィックソフト(IllustratorやPhotoshopなど)が使いこなせる方
- プログラミング言語スキル(HTML、CSS、JavaScriptなど)がある方
Webデザインにおける実務経験を有し、クライアントのヒアリングからデザイン設計・コーディング・プログラミングまで一連の業務ができる人に向いています。
一方で、フリーランスWebデザイナーに向いていない人は、そもそもデザインやWeb構築に興味がなく、未経験の初心者の方です。
※初心者でもスクールや学習サイトを上手く利用すればなれます。具体的方法は本記事を最後までお読みください。
フリーランスWebデザイナーとは、フリーランスのクリエイティブ・クリエイター系の職種です。
他の職種では下記が代表例になります。
Webデザイナー、HTMLコーダー、UI・UXデザイナー、フロントエンドエンジニア、キャラクターデザイナー、イラストレーター、アニメーター、プロダクトデザイナー、3Dデザイナー、モーションデザイナー、エフェクトデザイナー、Webディレクター、ゲームディレクター、アートディレクター、クリエイティブディレクター、Webプロデューサー、ゲームプロデューサー・プランナー、グラフィックデザイナー、ゲームデバッカー
フリーランスの仕事の種類を一覧形式で見たい方は下記記事でご確認ください。

フリーランスWebデザイナーの仕事内容
フリーランスWebデザイナーの仕事内容は、Webサイトのデザイン設計を主とする職種です。
Photoshop、Illustratorなどのデザインソフトを用いたり、HTMLやCSSといったプログラミング言語を用いWebサイトを構築します。
フリーランスWebデザイナーの仕事の流れ
Webサイト設計をする前に、まずは仕事の依頼主であるクライアントに「サイトコンセプト」「ベンチマーク企業(サイト)」「現状の課題認識」「改善したいポイント」などをヒアリングします。
Webデザインは広範囲にわたるため、業務の範囲(スコープ)を明確にすることも重要です。
Webサイト全体・ランディングページ(LP)・ブランドロゴやカラーパレッドなども含め検討するかなどしっかりと期待値を確認するようにしましょう。
Webサイトの課題解決をするために、まずはヒアリングから得た情報を元に現状のサイト設計やコンテンツを調査します。
Webサイトを構築(再構築)するために、クライアント要望と現状分析の結果をもとに、改善するWebサイトのレイアウトを決定します。
Webサイトのブランディングや、ターゲット顧客(読者)の設定、顧客導線設計、操作性(UI/ユーザーインターフェース)を考慮し、閲覧者に適切かつ効果的なデザインを訴求できるように企画を練ります。
※最近ではUIだけでなく、UX(顧客体験)の観点もWebデザイナーに必要なノウハウとなっています。
Webサイトの企画構想を踏まえ、Webサイト上のデザイン(ブランドロゴ・アイコン・色合い・装飾・画像など)を決めます。
デザインの制作においては、WebディレクターやクライアントなどWeb設計に携わる部門と連携をしながら、デザインのみならずサイト全体の構成を検討します。
扱うツールとしては、IllustratorやPhotoshopなどのグラフィックソフトを使う事が多く、オリジナリティかつクリエイティビティのあるデザインを作ることが他デザイナーとの差別化のポイントです。
Webサイトのデザインやレイアウトを関係者と確認・合意をした後は、実際にWebサイト上に反映するためのコーディングを行います。
プログラミング言語としてはHTML、CSS、JavaScriptなどのスキルが求められます。
また、Webサイト設計ではCMS(コンテンツ・マネジメント・システム|Contents Management System)と呼ばれるWordPressなどノーコードで出来るツールもあるため、それらの知識も必要になってきています。
フリーランスWebデザイナーに必要なスキル・経験
フリーランスWebデザイナーの仕事を行うために、求められる必要なスキルや経験は下記になります。
- デザイン能力・クリエイティビティ
- グラフィックソフトのスキル(Illustrator、Photoshopなど)
- プログラミング言語スキル(HTML、CSS、JavaScriptなど)
デザイン能力・クリエイティビティ
フリーランスWebデザイナーはその名の通り「デザイン」を主戦場とする仕事のため、独創的なアイデアや創造力のあるデザイン能力が必要になります。
昨今では、AIやグラフィックソフトでデザイン能力のない人でもWebデザイン設計ができてしまうため、人間だからこそができる創造力が差別化のポイントになります。
「デザイン能力」は定量的にアピールすることが難しいため、デザイン制作の実務経験や実際に構築・設計したWebサイトの制作作品をポートフォリオ上で表現できるようにすると、新規案件獲得やリピート獲得に繋がりますよ!
グラフィックソフトのスキル(Illustrator、Photoshopなど)
デザインを制作する上で、グラフィックソフトのツール活用のノウハウやスキルは欠かせません。
特に、Adobe(アドビ)社が提供するIllustratorやPhotoshopは操作できるようにしておきましょう。
グラフィックツールの操作を習得するためには、まずは「ソフトの購入」と「基本操作の理解」をすると効率が高いです。
プログラミング言語スキル(HTML、CSS、JavaScriptなど)
フリーランスWebエンジニアはWebサイト上の動作構築が求められるため、HTML、CSS、JavaScriptなどのプログラミング言語スキルが求められます。
| HTML | ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略。Webページを作成するための開発言語であり、ページの構造化・見出し・本文・サイドバーを構築します。 |
| CSS | カスケーディング・スタイル・シート(Cascading Style Sheet)の略。Webサイトのいろ・サイズ・レイアウトのデザイン定義の際の開発言語で、HTMLと組み合わせて使用します。 |
| JavaScript | ジャバスクリプト。Webサイトの部ラウド上で実行される言語で、ページ上に動きをつける時に使います。 |
| CMS | コンテンツ・マネジメント・システム(Contents Management System)の略。HTMLやCSSの言語を用いずテンプレートをベースにノーコードでWebサイトが作れるツール。代表的なのはWordPress、Drupal、HeartCore、Sitecoreなどがあります。 |
最近では、ノーコード(ソースコードを記述せずに簡単にWebサービス・アプリケーションが可能なサービス)と言われるCMSへの知識も求められています。
フリーランスWebデザイナーの年収・単価のリアル
フリーランスWebデザイナーの平均年収と単価相場のリアルな実態を紹介します。
まずは他のフリーランスのクリエイティブ系の職種と比べた年収・単価相場を比較一覧形式で見てみましょう。
| フリーランス職種 | 平均年収 (万円) | 平均月額 (万円) |
|---|---|---|
| Webデザイナー | 620 | 52 |
| グラフィックデザイナー | 690 | 58 |
| イラストレーター | 650 | 54 |
| カメラマン | 500 | 42 |
| 動画編集者・動画クリエイター | 600 | 50 |
| Youtuber・TikToker・Instagrammer | 測定不可 | 測定不可 |
ご覧のように、他のクリエイティブ系のフリーランスの職種と比べると平均ランクとなっています。
フリーランスWebデザイナーの平均年収
フリーランスWebデザイナーの平均年収は620万となります。
一方で、厚生労働省が運営する職業情報サイトによると会社員などのWebデザイナーの平均年収は478.6万円となっています。
Webデザイナーの職種は実態としてWeb構築も含む仕事がある場合やフロントエンドエンジニアなどの要素も一部あるため、おおよその年収目安として478万円~620万円と想定できます。
フリーランスWebデザイナーの単価相場
フリーランスWebデザイナーの単価相場としては、月額52万円が相場となります。
下記はフリーランスクリエイター専門の人気エージェント「レバテッククリエイター
![]() 」と「ITプロパートナーズ
」と「ITプロパートナーズ
![]() 」で掲載されているWebデザイナー向け案件の例です。
」で掲載されているWebデザイナー向け案件の例です。
フリーランスWebデザイナーの案件例
ご覧のように、PhotoshopやIllustratorなどのスキルがあありアプリデザインの経験があると40万~60万円台の月額案件が見つかります。
フリーランスWebデザイナーになるメリット
フリーランスWebデザイナーになるメリットを紹介します。

- 自分の好きな時間・場所で働くことができる
- 会社員時代よりも収入が上がる場合がある
自分の好きな時間・場所で働くことができる
会社員Webデザイナーからフリーランスへ独立する最大のメリットは、自分の好きなテーマや時間・場所を自由に選べる事です。
会社員在籍時は、組織のミッションや考えに基づき、自分が貢献できる業務を遂行しなければいけません。
一方でフリーランスの場合は、働きたい時に働き自由な単価設定で仕事を受注できます。更には、昨今在宅ワークなども多くなっている事から、育児やプライベートとの両立もしやすい点に利点があります。
会社員時代よりも収入が上がる場合がある
会社員の場合は固定の給与形態で仕事をするため、大幅な年収アップが期待できませんでした。
一方でフリーランスの場合は良くも悪くも自分で稼ぎたいように仕事を選べるため、青天井的に年収が上がる事はメリットと言えます。
フリーランスWebデザイナーになるデメリットと注意点
一方で、会社員Webデザイナーからフリーランスに独立するデメリットと注意点は下記になります。
- 未経験者は案件紹介されない厳しい現実がある
- 開業届・確定申告・税金・保険などやるべきことが沢山ある
未経験者は案件紹介されない厳しい現実がある
SNSや口コミでは「フリーランスは厳しい・やめとけ!」と言われるのが実態です。
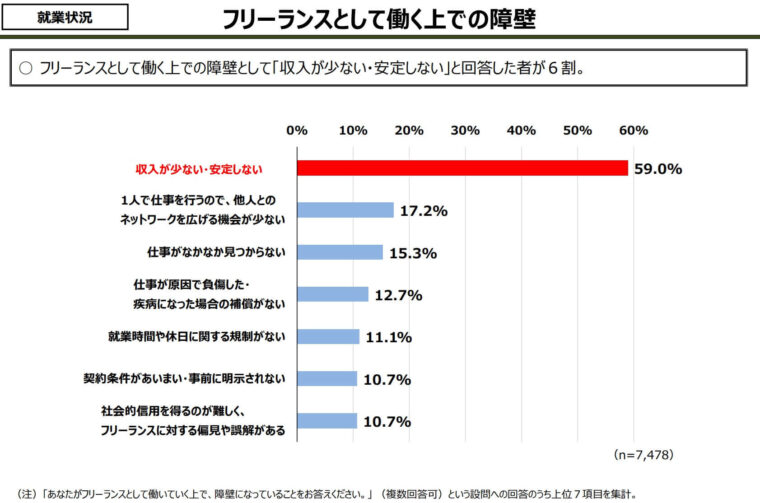
事実、内閣官房日本経済再生総合事務局の調査レポート「フリーランス実態調査」によると、フリーランスとして働く約59%が収入が少ない・安定しないと課題を感じています。

特に、Webデザイナーの経験を持たない未経験者・初心者の方には案件紹介をされないのが現実であると思っておいた方が無難です。。。
開業届・確定申告・税金・保険などやるべきことが沢山ある
フリーランスになるとWebデザイナーの本業以外の業務に時間を取られてしまう点もデメリットです。
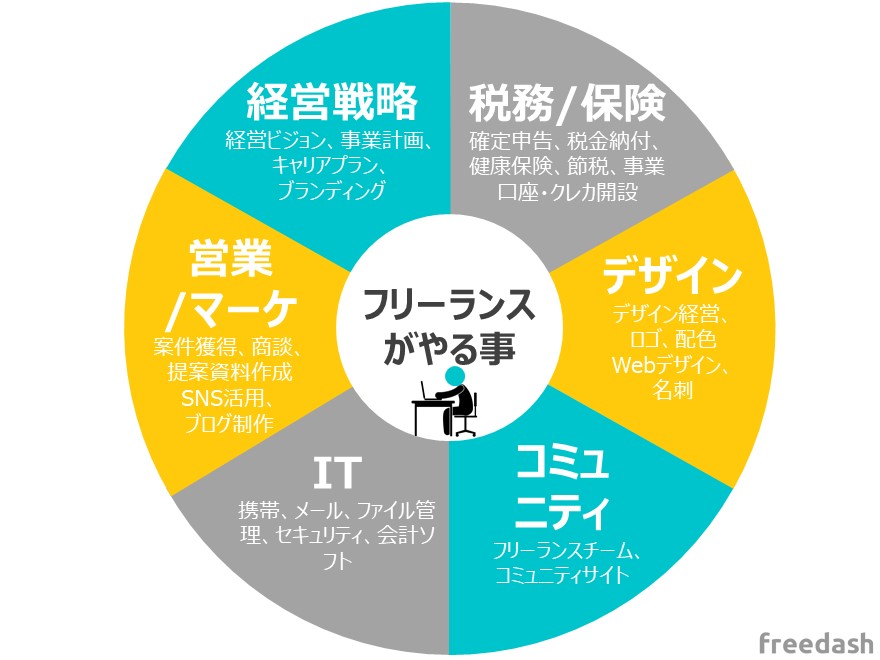
フリーランスがやなれけばいけない業務には戦略・営業・マーケティング・税金・保険・デザイン・IT・コミュニティ形成など多岐に渡ります。

本業以外の業務は膨大にあるため、「アウトソーシング」や「便利ツール」を用いる事で業務の効率化・高度化をすることがポイントです!
詳しいフリーランスの独立方法や具体的な対策手順は下記記事を参考にしてください。

フリーランスWebデザイナーの仕事の取り方は?おすすめな案件獲得方法
フリーランスWebデザイナーとして案件を獲得するためのおすすめな仕事の取り方を紹介します。
1. フリーランスエージェントを利用する
一番オーソドックスな仕事の取り方は、フリーランスエージェントを活用する事です。
フリーランスエージェントを使う事で、豊富な案件の選択肢が増え、自分のスキルや経験に見合う仕事と巡り逢える確率があがる事が最大のメリットです。また、エージェントを利用すると案件紹介を受けるだけなく、キャリア相談や福利厚生の強化もできるため、フリーランス生活全般の強化に繋がります。

下記に該当する人は、フリーランスエージェントを利用すると仕事獲得を上手に行う事ができるでしょう。
フリーランスエージェントの活用がおすすめな人
- 営業活動を自分でやりたくない人
- 契約手続きなどの雑務をやりたくない人
- フリーランスになったばかりで案件獲得方法を知らない人
- 仕事がなかなか見つけられない人
自分に合うフリーランスエージェントを見つける事がポイントだよ!気にいったエージェントに3~5社ほど登録すると仕事が見つからない状態を回避できるよ!

2. クラウドソーシングを利用する
クラウドソーシングとは、仕事を依頼する企業や個人と、仕事を探しているフリーランスをつなぐプラットフォームサービスです。国内No1の実績とシェアだと、クラウドワークス
![]() などが有名です。
などが有名です。
クラウドソーシングは豊富な案件量もありアプリなどでも簡単に仕事が探せることがメリットです。自らが自由に価格設定や商品内容を決められる一方で、発注者↔受注者のCtoCによるやり取りでトラブルが多い点がデメリットになります。
下記に該当する人は、クラウドソーシングを利用すると仕事獲得を上手に行う事ができるでしょう。
クラウドソーシングの活用がおすすめな人
- 発注者からダイレクトに案件や仕事をもらいたい人
- 自分で直接営業を行い仕事を探したい人
- 単価交渉や商品の納品などの規定を自分で交渉したい人
3. 人脈を使って知人・友人に仕事を紹介してもらう
自分の周りの人脈の中で仕事を紹介してもらう方法もあります。
友人や知人など、すでに関係のある人から仕事を紹介してもらう事で、事業参画しやすいのがメリットです。一方で、仕事のパフォーマンスが悪くなると既存の人間関係を壊してしまうリスクがある事は注意が必要です。
下記に該当する人は、人との繋がりで仕事獲得を上手に行う事ができるでしょう。
友人・知人経由で仕事探しがおすすめな人
- 仕事を紹介しれくれる人との繋がりがある人
- 絶対的な人間関係が既に構築されている人
- プライベートの人間関係と仕事の人間関係をしっかり分けることができる人
プライベートでつながっている人に急に仕事をください!というのは人間関係を壊してしまうため注意だよ!仕事は仕事、プライベートはプライベートで切り分けすることが大事だね!
フリーランスエージェントを使わないで案件獲得する方法は下記で解説しているので気になる方はご覧ください。

4. SNS・ブログを通じて仕事を探す
Twitter、Instagram、YoutubeなどのSNSや、WEBサイトのHPやブログを発信媒体とし、仕事を探す方法もあります。
自らが広告運営を行い、広告媒体の選定、ターゲットの設定、訴求の仕方の検討、広告頻度などを全てコントロールできるため、仕事をもらいたい人にわかりやすく商品を訴求することができます。昨今では、Twitterを用いて案件獲得する人も多いため、是非フリーランス仕事用アカウントを育成していくといいでしょう。
下記に該当する人は、SNSやブログ運営で仕事獲得を上手に行う事ができるでしょう。
SNS・ブログの活用がおすすめな人
- SNSの広告運営に関する知見がある人
- ブログ・HP制作に関する知見がある人
- こまめな人(SNSやブログ育成にはそれなりの継続性と緻密さが必要です)
当サイトでもTwitter運用をしていていろんなフリーランスの方から問い合わせをもらっています。また、ブログでも問い合わせフォームがあると企業からの依頼が入ってきますよ!
Twitter: @freedashman
Blog:問い合わせフォーム
5. イベント・交流会・コミュニティに参加する
直接的な人脈形成を皮切りに仕事を見つけたい人は、イベントや交流会、コミュニティに参加することおすすめします。
様々なプラットフォームで人と繋がれる時代ではありますが、やはりFace to Faceによる直接的な人間関係構築に勝るものはありません。そのため、フリーランス向けのイベントや交流会に参加して、自分を買ってくれる方がいるか探してみるのもいいです。
イベント・交流会・コミュニティ参加がおすすめな人
- 直接的な人との繋がりで仕事を見つけたい人
- Face to Faceじゃないと直接の案件獲得をしたくない人
- 対面じゃないと仕事を受けたくない人
未経験からフリーランスWebデザイナーになるには?
結論ですが、未経験からフリーランスWebエンジニアになるには案件紹介がされず仕事が受注できないリスクが高いのが現実です。
そのため、まずは「Webデザインスクールでスキルアップをする」や「転職などで実務経験を積む」などでスキルと経験の習得をすることをおすすめします。
勿論、未経験でフリーランスWebデザイナ―の仕事を取る事は「不可能ではない」ですが、フリーランスとして長く生き残り続けるためにはいきなりの独立はおすすめしません。急がば回れというように、未経験者の方はまずは確実なスキルアップに集中しておきましょう。
Webデザインスクールでスキルアップをする
Webデザインスクールでスキルアップする方法もあります。
Webデザインスクールとは、下記ような利点があり会社員の方で転職を見据えている未経験の方に是非おすすめしたいスキルアップ方法です。
未経験者にWebデザインスクールをおすすめしたい理由
- 好きな時間に受講でき会社員生活のすき間時間でスキルアップできる
- オンライン学習やマンツーマン指導などの教育カリキュラムが整備されており、独学で習得するよりも学習の効率が高い
- 転職サポートが付帯するスクールが多く、スキルアップ×転職相談が同時にできる
\評判・口コミで人気急増中/
Webデザインスクールおすすめ3選!
| DMM WEBCAMP
就活・転職・副業 未経験から最短2ヶ月で転職・副業が叶うWebデザインスクール。デザインからサイト制作までまとめてお得に受講! 助成金対象コース最大70%キャッシュバック! | |
| テックアカデミー
就活・転職・副業・フリーランス 受講満足度98%のWebデザインスクール。Adobeツール無料や実案件提供保証があり好評! 助成金対象コース最大70%キャッシュバック! | |
| デイトラ 就活・転職・副業・フリーランス 業界最安級のWebデザインスクール。プロによる丁寧な添削と1年の手厚いサポートで、コスパ抜群! |
▼自分に合うWebデザインスクールを選ぼう!
Webデザインスクールについて詳しく比較検討したい方は、当サイトで徹底比較している「Webデザインスクールおすすめ比較ランキング」も合わせてご覧ください。

転職などで実務経験を積む
実務経験のない方はまずは転職エージェント・サイトを利用して、Webデザイナーの実務経験が積める企業に転職をしましょう。
フリーランスWebデザイナーにおすすめなエージェントサービス
フリーランスWebデザイナーの案件獲得は「フリーランスエージェント」の活用がおすすめです。
フリーランスエージェントを利用する事で、自分にマッチした最適な案件を高額で受注することができるため、まずはエージェントに相談してみましょう。
自らが直接営業で受注すること視野に入れている人も、失注リスクが高いためまずはフリーランスエージェントに複数登録しておくとリスクヘッジができますよ!
1.テクフリ

テクフリは、株式会社アイデンティティーが運営するエンジニア・ITコンサルタント・デザイナー向けのフリーランスエージェントです。
テクフリの特徴は、3人に1人が収入を120%UPし平均年収980万円を実現している点にあります。
さらに、他社との違いとして、充実した福利厚生が用意されていることが挙げられます。有給休暇や退職金の提供に加え、ITフリーランス専用の保険や税理士紹介といったサポートが受けられるため、安心して働くことができます。
- 3人に1人が収入の120%UPで平均年収が980万円
- 各段階でプロフェッショナルの充実したサポートが魅力
- 有給休暇と退職金の提供など福利厚生が充実
\3人に1人が年収120%UP!/
| サービス名 | テクフリ |
|---|---|
| 運営会社 | 株式会社アイデンティティー(本社:東京都新宿区) 有料職業紹介事業許可番号13-ユ-305760 一般労働者派遣事業番号派13-306352 |
| 登録者数 | 非公開 |
| 案件・求人数 | 公開求人数:19,000件以上 非公開求人数:あり |
| 対象職種 | サーバーサイドエンジニア、フロントエンドエンジニア、クライアントエンジニア、アプリケーションエンジニア、ネットワークエンジニア、インフラエンジニア、組み込み・制御エンジニア、テストエンジニア、データサイエンティスト、ITコンサルタント、プロジェクトマネージャー(PM)、プロジェクトマネジメントオフィス(PMO)、その他エンジニア、Webディレクター、ゲームプランナー、UI/UXデザイナー、その他クリエイター、iOSエンジニア、Androidエンジニア、他 |
| 言語・スキル | Android、AWS (Amazon Web Services)、C#、CSS3、Flutter、Git、HTML5、iOS、Java、JavaScript、Kotlin、Linux、MySQL、PHP、PostgreSQL、Python、Ruby、SQL、Swift、TypeScript |
| 案件例 | 【サーバーサイドエンジニア】不動産会社での社内システムリプレイス(〜88万円) 【ITコンサルタント】AI×SaaS企業でのAIコンサルタント(〜132万円) 【UI/UXデザイナー】自動車メーカーの販売店用モバイルアプリ・WEBサイトのUIデザイン(〜55万円) |
| 単価相場 | 平均月額:81万円 平均年収:980万円 |
| 利用料金 | 無料 |
| 地域・エリア | 関東1都3県(東京都、埼玉県、神奈川県、千葉県) |
| マージン率 | マージン10%あり |
| 在宅・リモート | 在宅・リモート案件あり |
| 案件稼働率 | 週2〜5日多め |
| 支払いサイト | 非公開 |
| 副業可否 | 非公開 |
| 福利厚生 | ITフリーランス専用の保険の提供、有給休暇と 退職金の提供、税理士紹介とキャッシュバック、その他割引・優待など |
2026年2月の最新情報を元に作成
- クライアントの方としっかり連携をとっていただいている印象があります。安心して働ける環境をつくっていただいているのはありがたいです。(引用:テクフリ公式サイト)
- 多くのエージェントは登録してから案件紹介まで待たされることが多い印象ですが、アイデンティティーさんは対応が早く、登録してから案件紹介までがスピーディーだったので任せようと思いました。(引用:テクフリ公式サイト)
\3人に1人が年収120%UP!/

2.ITプロパートナーズ

ITプロパートナーズ
![]() は、株式会社Hajimariが運営するIT業界向けのフリーランスエージェントです。
は、株式会社Hajimariが運営するIT業界向けのフリーランスエージェントです。
ITプロパートナーズの特徴は、週2~3日の案件が多く、副業や兼業フリーランスに適した柔軟な働き方ができる点が挙げられます。さらに、リモートワークや時間がフレキシブルな案件も豊富に取り揃えており、働きやすい環境を提供しています。
さらに、他社との違いとして、スタートアップやベンチャー企業の案件を多数保有していることが挙げられます。これにより、最新のトレンド技術を取り入れている企業との取引が可能で、技術者にとって挑戦的かつ魅力的な案件が多い点が強みです。
- 直接クライアントと契約していて高単価
- 週2,3日の案件が豊富にあり副業/兼業に最適
- スタートアップ、最新トレンドの案件が豊富で面白い
\週2〜5日の案件が豊富!/
| サービス名 | ITプロパートナーズ
|
|---|---|
| 運営会社 | 株式会社Hajimari(本社:東京都渋谷区) 有料職業紹介事業許可番号13-ユ-307288 一般労働者派遣事業番号派13-306091 |
| 登録者数 | 55,000人以上 |
| 案件・求人数 | 公開求人数:5,500件以上 非公開求人数:あり |
| 対象職種 | エンジニア デザイナー マーケター 事業責任者・プロデューサー 人事・総務 広報・PR 財務・法務 営業・コンサルタント ディレクター 経営者・CXO |
| 言語・スキル | PHP Java Python Ruby Perl Objective-C Go Swift TypeScript Kotlin JavaScript C++ C# COBOL Scala R言語 Rust Dart VB.NET C#.NET VB SQL HTML ActionScript Apex VBA VC++ Solidity BASIC CoffeeScript Elixir Hack LISP AutoLISP Haskell Delphi ECMAScript Node.js C言語 GoogleAppsScript Unity cocos2dx HTML5 CSS3 Shell |
| 案件例 | 【営業計画策定/改善】広告代理店における業務効率化/生産性向上の案件・求人(〜90万円) 【開発仕様策定/要件定義/SaaS】AIサービスにおけるデータ分析/改善業務の案件・求人(〜70万円) 【クリエイティブ/広告運用】AI受託サービスにおける広告クリエイティブ制作の案件・求人(〜70万円) |
| 単価相場 | 平均月額:64万円 平均年収:668万円 |
| 利用料金 | 無料 |
| 地域・エリア | 全国(北海道・青森・岩手・秋田・山形・宮城・福島・茨城・東京・神奈川・千葉・埼玉・群馬・栃木・山梨・長野・新潟・富山・石川・福井・静岡・愛知・岐阜・三重・大阪・京都・滋賀・奈良・和歌山・兵庫・広島・岡山・鳥取・島根・山口・香川・愛媛・高知・徳島・福岡・佐賀・長崎・熊本・大分・宮崎・鹿児島・沖縄) |
| マージン率 | 非公開 |
| 在宅・リモート | 在宅・リモート案件豊富 |
| 案件稼働率 | 週2,3,4,5日が豊富 |
| 支払いサイト | 20日 |
| 副業可否 | 非公開 |
| 福利厚生 | 小規模企業共済の申請支援 損害保険及び各種生命保険相談 保険関係トラブル無料相談 弁護士保険 税理士による確定申告無料相談 |
2026年2月の最新情報を元に作成

体験談
フリーランスで仕事をしており、色々なエージェントさんを見てきましたが、ここは今まで利用したエージェントで一番です。webでの面談後、案件紹介はすぐに来ました。(業種職種にもよると思いますが)担当の方は一生懸命サポートしてくれます。締め支払いも仕組み化されており安心して業務を遂行できます。副業やフリーランス、個人事業主で仕事探しをされている方には必ずお勧めします。(引用元:Google map)

体験談
40歳半ばで会社員からフリーランスへの転向をしたいと思い相談させて頂きましたが、悩みの相談、フリーランスで働くことを丁寧に話して頂き、無事フリーランスとして働くことができました。紹介頂いた会社様も大変良い環境で気持ちよく毎日過ごすことが出来ております。
また、どんなことでも相談に乗ってくれるので、もし僕と同じ様に、色々と不安があってなかなか最初の一歩が踏み出せないとお悩みの方は是非コンタクトを取ってみてください。(引用元:Google map)
\週2〜5日の案件が豊富!/
3.レバテッククリエイター

レバテッククリエイター
![]() はレバテック株式会社が運営するWeb・ゲーム業界のフリーランスクリエイターを支援するエージェントサービスです。
はレバテック株式会社が運営するWeb・ゲーム業界のフリーランスクリエイターを支援するエージェントサービスです。
レバテッククリエイターの特徴は、登録者数や認知度において業界No.1の実績を誇るエージェントである点が挙げられます。
さらに、他社との違いとして、他社との違いとして、常時1,000件以上の案件を保有しており、業界最大級の案件数を提供しています。これにより、デザイナーやエンジニアが自分に合った案件を途切れることなく選べる環境が整っています。
- 常時案件1,000件以上と業界最大級の案件保有数
- 利用者満足度92.6%のプロにおまかせの営業代行
- 契約更新率90%超の途切れない案件と安定した収入
\登録数、認知度NO.1/
| サービス名 | レバテックフリーランス |
|---|---|
| 運営会社 | レバテック株式会社(本社:東京都渋谷区) 有料職業紹介事業許可番号13-ユ-308734 労働者派遣事業派13-308125 |
| 登録者数 | 非公開 |
| 案件・求人数 | 公開求人数:1,000件以上 非公開求人数:あり |
| 対象職種 | Webデザイナー、HTMLコーダー、UI・UXデザイナー、フロントエンドエンジニア、2Dデザイナー、キャラクターデザイナー、イラストレーター、アニメーター、プロダクトデザイナー、DTPデザイナー、3Dデザイナー、モーションデザイナー、エフェクトデザイナー、Webディレクター、ゲームディレクター、アートディレクター、クリエイティブディレクター、Webプロデューサー、ゲームプロデューサー、ゲームプランナー、シナリオライター、グラフィックデザイナー |
| 言語・スキル | Photoshop、Illustrator、SAI、Dreamweaver、Fireworks、Maya、3ds Max、After Effects、Zbrush、SoftImage、Blender、InDesign、CINEMA4D、CAD、Director、Cubase、Live2D、Spine、MotionBuilder、Pro Tools、Premiere、Nuke、pug、Slim、SMACSS、Sketch、inVision、UX、CLIP STUDIO PAINT、Houdini、SpriteStudio、ImageMagick、Substance Painter、Adobe Creative Cloud、Wwise、BISHAMON |
| 案件例 | 【進行管理ディレクション】広告デザイン制作ディレクション(〜65万円) 【フロントエンド(React)】業界特化向けSaas製品開発支援(〜60万円) 【Webデザイン】ECサイトリニューアル(〜60万円) |
| 単価相場 | 平均月額:73万円 平均年収:876万円 |
| 利用料金 | 無料 |
| 地域・エリア | 東京、神奈川、千葉、埼玉、愛知、大阪、兵庫、福岡、長崎、熊本、大分 |
| マージン率 | 非公開 |
| 在宅・リモート | 在宅・リモート案件豊富 |
| 案件稼働率 | 週5日が中心 |
| 支払いサイト | 15日 |
| 副業可否 | あり |
| 福利厚生 | 福利厚生パッケージ(税務サポート・ヘルスケア) |
| 関連サービス | ハタラクティブ
レバテックキャリア レバテックフリーランス |
2026年2月の最新情報を元に作成
- スタッフのみなさんの対応がとても丁寧で助かりました。ちょっとした疑問や不安に思っていることにもしっかり耳を傾けてくれますし、レスポンスがとても早いです。(引用:レバテッククリエイター公式サイト)
- web制作案件を紹介してくれるエージェントをネット検索したところ、レバテックに辿り着きました。現在の企業に参画して1年が経った頃、単価UPの交渉をお願いしたのですが、とても迅速に対応してもらえたのがありがたかったですね。(引用:レバテッククリエイター公式サイト)
\登録数、認知度NO.1/
4.エンジニアスタイル

エンジニアスタイルはボスアーキテクト株式会社が運営するIT・Webエンジニア、ITコンサルタント向けの案件検索サイトです。
エンジニアスタイルの特徴は、30万件を超える国内最大級のフリーランス案件を取り扱い、リモートワークや高単価案件を多く掲載している点です。無料で会員登録後すぐに案件検索が可能で、希望の求人が見つかれば1クリックで応募ができます。
さらに、他社との違いとして、厳選された優良エージェントの案件のみを掲載し、初回面談でAmazonギフト券をプレゼントする独自の特典を提供していることが挙げられます。
- 30万件を超えるフリーランス案件を一括で比較・検索可能!
- こだわりの条件検索でリモートワークや高単価案件を細かく絞り込み
- フリーランスエージェントとの面談でAmazonギフト券10万円分プレゼント
\30万件の求人を一括で比較・検索!/
| サービス名 | [エンジニアスタイル |
|---|---|
| 運営会社 | ボスアーキテクト株式会社(本社:東京都世田谷区) |
| 登録者数 | 非公開 |
| 案件・求人数 | 公開求人数:300,000件以上 非公開求人数:あり |
| 対象職種 | フロントエンジニア、サーバーエンジニア、インフラエンジニア、データベースエンジニア、ネットワークエンジニア、Webエンジニア、テストエンジニア、QAエンジニア、ゲームエンジニア、組込み・制御エンジニア、汎用系エンジニア、ITコンサルタント、データサイエンティスト、セールスエンジニア、ゲームデバッカー、セキュリティコンサル、ITストラテジスト、AIエンジニア、スマホアプリエンジニア、プロジェクトマネージャー、ブロックチェーンエンジニア、iOSエンジニア、システムエンジニア、社内SE、Webディレクター、UI・UXデザイナー、Webデザイナー、グラフィックデザイナー、アートディレクター、2Dデザイナー、プランナー、プログラマ、Androidエンジニア、テクニカルサポート、ゲームプロデューサー、イラストレーター、キャラクターデザイナー、他 |
| 言語・スキル | C++,Java,PHP,Python,Ruby,Go言語,Scala,Perl,Objective-C,Swift,Kotlin,R言語,Rust,Dart,VB.NET,C#.NET,C#,VB,SQL,COBOL,HTML,JavaScript,ActionScript,TypeScript,GoogleAppsScript,Apex,Sass,Shell,VBA,VC,VC++,AWK,Solidity,Bash,CoffeeScript,Elixir,Hack,FORTRAN,LISP,AutoLISP,Haskell,ECMAScript,Erlang,LotusScript,MATLAB,PowerShell,XSLT,Nodejs,C言語,VC#,他 |
| 案件例 | 【クラウドリフト/提案~PJ伴走コンサル】大手製造業向けIaaS移行(〜130万円) Windowsアプリケーション開発(C#)におけるレビュアー案件(〜80万円) 【Java】【ITプロジェクトマネージャー】ショッピングアプリ開発(〜120万円) |
| 単価相場 | 平均月額:71万円 平均年収:850万円 |
| 利用料金 | 無料 |
| 地域・エリア | 全国(北海道・青森・岩手・秋田・山形・宮城・福島・茨城・東京・神奈川・千葉・埼玉・群馬・栃木・山梨・長野・新潟・富山・石川・福井・静岡・愛知・岐阜・三重・大阪・京都・滋賀・奈良・和歌山・兵庫・広島・岡山・鳥取・島根・山口・香川・愛媛・高知・徳島・福岡・佐賀・長崎・熊本・大分・宮崎・鹿児島・沖縄)・海外 |
| 中間マージン率 | 各エージェントにより異なる |
| 在宅・リモート | 在宅・リモート案件豊富 |
| 案件稼働率 | 週2〜5日と幅広い |
| 支払いサイト | 各エージェントにより異なる |
| 副業可否 | 非公開 |
| 福利厚生 | フリーランスエンジニア向けのイベント・オフ会に無料で参加可能 |
2026年2月の最新情報を元に作成
\30万件の求人を一括で比較・検索!/

5.テックストック(TECK STOCK)

テックストック(Tech Stock)はINTLOOP株式会社が運営するIT業界向けのフリーランスエージェントです。
テックストック(Tech Stock)の特徴は、紹介事業21年目を迎え、登録者数が4万人を超える点が挙げられます。また、多数の高待遇案件や非公開案件を取り扱い、幅広いマッチングを実現しています。
さらに、他社との違いとして、直請け案件やプライムベンダー案件が93%以上を占め、特にITコンサルティングを強みとする上流案件が豊富である点が強みです。
- 80万円以上の高単価案件が60%以上と豊富
- ITコンサルを強みとする上流案件が豊富
- 直請け案件 プライムベンダー案件93%以上
\高単価案件が豊富/
| サービス名 | テックストック(Tech Stock) |
|---|---|
| 運営会社 | INTLOOP株式会社(本社:東京都港区) 有料職業紹介事業許可番号13-ユ-301898 一般労働者派遣派13-302451 東京証券取引所グロース市場上場(証券コード:9556) |
| 登録者数 | 40,000人以上 |
| 案件・求人数 | 公開求人数:7,000件以上 非公開求人数:あり |
| 対象職種 | システムエンジニア、コンサル・PM・PMO、インフラ・ネットワークエンジニア、デザイナー・クリエイター、ゲームクリエイター、マーケティング |
| 言語・スキル | Java、PHP、Scala、Ruby、Python、Go、Perl、Hack、Elixir、JavaScript、XML、HTML5、HTML4以前、CSS3、TypeScript、CoffeeScript、iOS(Objective-C)、iOS(Swift)、Android(Java)、Kotlin、.NET(VB)、.NET(C#)、VBA、VB、VC++、ASP、BASIC、C、C++、Delphi、PL/SQL、Pro*C、COBOL、RPG、PL/I、YPS-COBOL、JCL、R言語、FORTRAN、SQL、Shell(CBK)、アセンブラ、ストアドプロシージャ、Actionscript、Haskell、他 |
| 案件例 | 購買システムのDBA業務(ベンダ側SE)/基本リモート(〜85万円) 【PostgreSQL】次期会員管理システム構築PJのDB管理支援/サービス業(〜70万円) 【AWS/Node.js】工事作業効率化システム移行支援(ベンダー側SE)(〜75万円) |
| 単価相場 | 平均月額:77.9万円 平均年収:935万円 |
| 利用料金 | 無料 |
| 地域・エリア | 全国展開 |
| マージン率 | 非公開 |
| 在宅・リモート | 在宅・リモート案件豊富 |
| 案件稼働率 | 週5日が中心 |
| 支払いサイト | 15日 |
| 副業可否 | 非公開 |
| 福利厚生 | フリーランス向け 福利厚生プログラム fukurintを提供 |
| 関連サービス | ハイパフォコンサル ハイパフォキャリア(コンサル転職エージェント) |
2026年2月の最新情報を元に作成
\高単価案件が豊富/

よくある質問
フリーランスWebデザイナーに関するよくある質問です。
- 未経験からフリーランスWebデザイナーになるには?
-
未経験からフリーランスWebデザイナーになるには、Webデザインスクールで自己学習しながら転職を行い企業で実務を経験することがおすすめです。
もちろん、初心者・未経験でいきなりフリーランスに独立することは可能ですが、フリーランスの約59%が「収入が少ない・安定しない」という課題を持っているように、仕事がなくなるリスクが高くハイリスクローリターンとなってしまいます。
一方で、会社員在籍時に計画的にスキルや経験を積む方が安定的な給与と確実性かつ継続性の高い案件獲得につながるため、まずは「現実的な」独立プランを立てる方が好ましいです。
- フリーランスWebデザイナーにおすすめなフリーランスエージェントは?
-
フリーランスWebデザイナーにおすすめなクリエイター・ゲーム業界に強いエージェントは下記です。
- レバテッククリエイター

- ITプロパートナーズ

- FREE-DA
- エクストリームフリーランス

- レバテッククリエイター
まとめ
最後にまとめです。
フリーランスWebデザイナーになるために知っておきたいポイントを振り返りましょう。
フリーランスwebデザイナー
になるための基礎知識
結論、フリーランスWebデザイナーになるために知っておくべきポイントは下記になります。
| 仕事内容 | フリーランスWebデザイナーとは、Webサイトのデザイン設計を主とする職種です。Photoshop、Illustratorなどのデザインソフトを用いたり、HTMLやCSSといったプログラミング言語を用いWebサイトを構築します。 |
| 平均年収・月額単価 | 平均年収:620万円(会社員平均年収 478.6万円) 平均月額単価:52万円 |
| スキル・経験 | デザイン能力・クリエイティビティ グラフィックソフトのスキル(Illustrator、Photoshopなど) プログラミング言語スキル(HTML、CSS、JavaScriptなど) |
| 案件獲得方法 | フリーランスエージェントを利用する クラウドソーシングを利用する 人脈を使って知人・友人に仕事を紹介してもらう SNS・ブログを通じて仕事を探す イベント・交流会に参加する |
| 未経験からの 独立難易度 | 未経験からの独立難易度は高い。デザイン制作の実績やスキルが求められるためスクールや転職などで実績を積んでから独立が好ましい。 |
| メリット | 自分の好きな時間・場所で働くことができる 会社員時代よりも収入が上がる場合がある |
| デメリット | 未経験者は案件紹介されない厳しい現実がある 開業届・確定申告・税金・保険などやるべきことが沢山ある |
デザイナー向けフリーランスエージェント
おすすめ
| テクフリ エンド直請け案件が豊富なフリーランスITエンジニア・デザイナー向けエージェント。マージン10%の案件があり高単価な案件が多い。また、正社員並みの福利厚生で評判が高い。 | |
| ITプロパートナーズ
週2からの案件数が業界随一のフリーランスITエンジニア・デザイナー向けエージェント。スタートアップやベンチャー企業の技術者として面白い案件を多数保有。 | |
| レバテッククリエイター
認知度業界No.1の実績を誇るWeb・ゲーム業界のフリーランスクリエイター専門エージェント。利用者満足度92.6%のプロにおまかせの営業代行が魅力。 |
▼自分に合うフリーランスエージェントを選ぼう!
フリーランスITエンジニアエージェントについて詳しく比較検討したい方は、当サイトで徹底比較している「デザイナー向けフリーランスエージェントおすすめ比較ランキング」も合わせてご覧ください。

転職エージェント | 転職サイト | 20代転職 | 30代転職 | 40代転職 | 50代転職 | 第二新卒転職 | ハイクラス転職 | 外資系転職 | 海外転職 | コンサルタント転職 | ITエンジニア転職 | 20代IT転職 | 30代IT転職 | 40代IT転職 | ゲーム業界転職 | インフラエンジニア転職 | 女性向け転職 | 未経験向け転職 | 公認会計士転職 | 不動産転職
フリーランスエージェントおすすめ比較記事
フリーランス | フリーコンサルタント| SAPフリーランス | PM・PMOフリーランス | フリーランスデザイナー | フリーランスマーケティング
- エンジニア向けフリーランスエージェント
レバテックフリーランス | ITプロパートナーズ | PE-BANK | ギークスジョブ | フォスターフリーランス | TechStock | Midworks | クラウドワークステック | エンジニアルート | ポテパンフリーランス | エンジニアファクトリー | エクストリームフリーランス | フューチャリズム | ハイプロテック | テックタレントフリーランス | ココナラエージェント | ココナラテック | テックビズフリーランス | エンジニアスタイル | ランサーズテックエージェント | Anycrew(エニィクルー)
| PE-BANK | ギークスジョブ | フォスターフリーランス | TechStock | Midworks | クラウドワークステック | エンジニアルート | ポテパンフリーランス | エンジニアファクトリー | エクストリームフリーランス | フューチャリズム | ハイプロテック | テックタレントフリーランス | ココナラエージェント | ココナラテック | テックビズフリーランス | エンジニアスタイル | ランサーズテックエージェント | Anycrew(エニィクルー)
- コンサルタント向けフリーランスエージェント
コンサルフリー(CONSULFREE) | ハイパフォーマーコンサルタント | フリーコンサルタント.jp | プロフェッショナルハブ | ランサーズプロフェッショナルエージェント(旧:POD) | Strategy Consultant Bank | foRPro(フォープロ) | コンサルデータバンク | ProConnect(プロコネクト) | ハイタレント
| foRPro(フォープロ) | コンサルデータバンク | ProConnect(プロコネクト) | ハイタレント
- フリーランスエージェントノウハウ
- フリーランス独立前、独立後の必要書類と準備事項
- フリーランスITエンジニア関連記事
- フリーランスコンサルタント関連記事
- フリーランスデザイナー関連記事